Open Higher Conversions with GTmetrix PageSpeed Optimization Records
Open Higher Conversions with GTmetrix PageSpeed Optimization Records
Blog Article
Maximize Site Efficiency With Gtmetrix Pagespeed Evaluation
In today's electronic landscape, web site performance is vital for individual satisfaction and retention, making tools like GTmetrix important for efficiency evaluation. By checking out crucial metrics such as Page Lots Time and performance ratings, companies can reveal concealed inefficiencies that might hinder their on-line existence. However, the obstacle lies not just in recognizing these issues, however in successfully executing the recommended optimizations. As we explore the subtleties of GTmetrix PageSpeed evaluation, it ends up being evident that a calculated approach is important for sustained renovation and affordable benefit. What certain approaches can be used to guarantee that these insights convert into real-world efficiency gains?
Understanding GTmetrix Overview
GTmetrix is an effective device made to analyze web site performance, offering important understandings that aid enhance loading rates and boost individual experience. By supplying thorough records on numerous elements of a site's performance, GTmetrix enables developers and web designers to recognize prospective bottlenecks and enhance overall effectiveness.

Furthermore, GTmetrix permits users to evaluate their websites from several geographical areas and across different gadgets, making certain a detailed efficiency evaluation. This ability is crucial for recognizing just how numerous variables, such as server area and device type, can affect individual experience. Generally, GTmetrix works as a vital resource for any person looking for to enhance their internet site's efficiency and supply a smooth experience to customers.
Key Metrics to Assess
Analyzing crucial metrics is fundamental to recognizing an internet site's performance and identifying locations for improvement. GTmetrix gives a number of vital metrics that provide understandings right into a website's efficiency.

One more critical metric is the PageSpeed Rating, which analyzes a web site's performance based upon different elements and ideal methods. The YSlow Score matches this by assessing the site according to Yahoo's efficiency guidelines.
Furthermore, analyzing the Waterfall Graph is important, as it aesthetically represents the filling sequence of all web page parts, permitting the identification of delays or bottlenecks. Last but not least, the number of Demands suggests the number of resources are filled, which can affect tons times; lessening these demands often causes improved performance. Concentrating on these crucial metrics will help optimize website efficiency effectively.
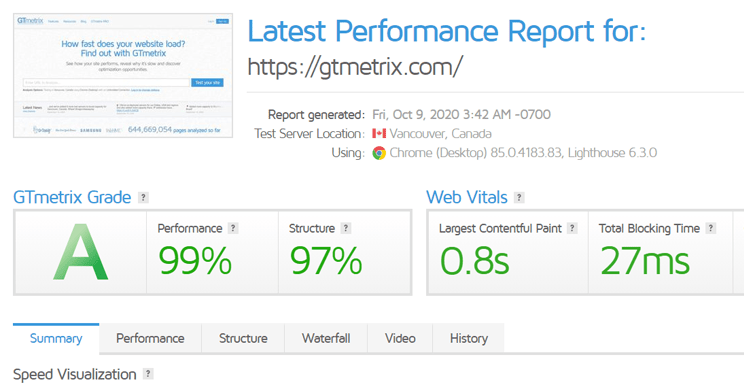
Analyzing GTmetrix Records
Recognizing the intricacies of a GTmetrix record is necessary for programmers and web designers intending to improve site performance. gtmetrix pagespeed. A normal report is split right into a number of key sections, including the performance view it rating, waterfall graph, and recommendations. The performance rating, stemmed from both Google Lighthouse and Internet Vitals, provides a fast picture of how well the site is carrying out, with ratings ranging from 0 to 100
The waterfall graph aesthetically represents the loading series of page aspects, enabling individuals to identify traffic jams. Each entrance in the graph information the request made, the duration taken, and the sort of resource, helping with a granular evaluation of packing time.
In addition, the suggestions section provides actionable understandings customized to the specific performance problems discovered. These recommendations are frequently categorized by their prospective effect on performance, helping designers prioritize which alters to implement initially.
Implementing Recommended Adjustments
After interpreting the insights given in the GTmetrix report, the next action entails applying the advised modifications to enhance internet site performance. Prioritization is essential; emphasis initially on high-impact tips that can yield prompt outcomes.

Next, attend to any kind of render-blocking resources determined in the report. This usually involves delaying the loading of JavaScript and CSS data or inlining vital styles. By enhancing these aspects, you can improve regarded loading times and general customer experience.
Utilize web browser caching to save frequently accessed sources locally on users' devices. This lessens server requests and increases page loading for return site visitors.
Ultimately, take into consideration carrying out a material delivery network (CDN) to distribute content extra successfully across internet various geographical places, minimizing latency.
Each of these adjustments can considerably boost web site effectiveness, causing improved user complete satisfaction and potentially greater conversion prices (gtmetrix pagespeed). By methodically applying these referrals, your site will certainly be better placed to carry out efficiently in today's competitive digital landscape
Monitoring Performance Gradually
Continually keeping an eye on internet site efficiency is essential for keeping optimal efficiency and user experience. Extra resources In time, different variables, such as updates to internet innovations, changes in user actions, and increased traffic, can substantially affect your website's performance metrics. Utilizing tools like Gtmetrix permits for organized tracking of essential performance indications (KPIs) such as page load times, total page dimension, and the number of demands.
Developing a normal surveillance schedule is critical. Weekly or month-to-month analyses can aid identify patterns and identify specific concerns before they intensify right into larger issues. By analyzing historical performance data, web designers can associate adjustments in efficiency with material additions or specific updates, enabling educated decision-making about future optimizations.
Additionally, establishing efficiency criteria based on sector standards offers a clear target for recurring enhancements. Alerts for significant performance inconsistencies can even more boost responsiveness to potential problems.
Conclusion
In final thought, leveraging GTmetrix PageSpeed analysis dramatically boosts internet site performance by giving necessary insights right into performance metrics. Continuous surveillance of performance metrics guarantees that improvements are sustained over time, allowing for a positive technique to arising issues.
In today's digital landscape, website effectiveness is critical for user complete satisfaction and retention, making tools like GTmetrix important for performance evaluation.Additionally, GTmetrix enables customers to check their websites from multiple geographical places and throughout various tools, ensuring a detailed efficiency analysis. On the whole, GTmetrix serves as an invaluable resource for any person seeking to enhance their website's performance and deliver a smooth experience to individuals.
By analyzing historic performance data, web designers can correlate adjustments in performance with material additions or certain updates, making it possible for notified decision-making about future optimizations.
In verdict, leveraging GTmetrix PageSpeed analysis considerably improves website performance by offering crucial insights into efficiency metrics.
Report this page